前端遇到的问题
HTML
CSS
页面超出问题
当页面超过 视窗的基本高度的时候, 会出现底部是白色的问题
后来发现可以设置margin 来解决这个问题,
1
margin-bottom: 10px
JS
请求的发送
axios-get
之前,使用get 请求,一直有点问题, 然后就回避了,这次解决
这是post请求的发送类型
1 | export const logoutuser = params => { |
这是get请求的发送类型
区别在于 一个是data:, 一个是params:
1 | export const findFriend = (params) => { |
同时你的params 的形式是这样的
1 | { |
消息位置跳转
我们可以利用scrollTo来跳转到对应的位置

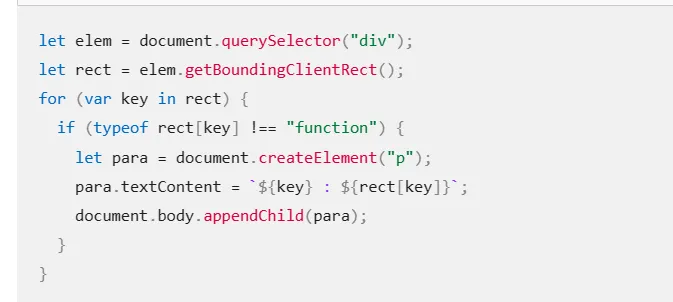
- 比如这里有一串消息的div, 我们先通过document.querySelector(“div”);, 获取到div。
- 然后使用rect = getBoundingClientRect(), 来获取到div中的x和y
- 然后调用scrollTo(rect[0], rect[1])

- 当在写路由的匹配的时候, 比如网页时/component/:id/:pid,
- 如果我要获取到id 就是
router.currentRoute.value.params.id - 如果我要获取的pid时候
router.currentRoute.value.params.pid
前端 行尾序列问题
1 | npm install --save-dev --save-exact prettier |








