微服务项目-oj
杂项问题
微服务学习 | Hao的空间🥝 (alanyaeer.fun)
docker的配置 | Hao的空间🥝 (alanyaeer.fun)
父子工程的maven打包注意事项 | Hao的空间🥝 (alanyaeer.fun)
Nacos
连接不上
- 多半是你的那个custom.env的配置文件写错了,再看看
ServiceName Blank
- 你的yaml文件里面 没有配置 application的name
1 | spring: |
Springsecurity
接口访问权限
Springboot
注释
RestController
RestMapping
下面这个才是跟路径有关的访问
异常
如果出现400 ,说明是你的请求参数有问题看看, 你请求参数哪里出了问题。
IDEA 的快捷键
ctrl + shift + u 将选中的代码变成大写
ctrl + alt + m 截取代码
实体类
@TableId
对某一个属性设置为主键
MybatisPlus
selectById
- 当我们使用查询的selectById的时候
如果我们没有一个名称为id的属性。这个时候, 你就会得到空
解决方法就是在对应的属性加上
这样我们就可以使用这个
1 |
|
bean注入循环
当我们的一个service层实现了 xxservice, 但是我们又想用的时候, 我们就不需要再使用@Autowired来导入。 而是使用如下的方法
1 | // 原来 |
前端时间中间带T
- 在时间的属性中带上这个JsonFormat标签就好
1 |
|
Springgateway
负载均衡错误
Spring Cloud LoadBalancer is currently working with the default cache. While this cache implementation is useful for development and tests, it’s recommended to use Caffeine cache in production.You can switch to using Caffeine cache, by adding it and org.springframework.cache.caffeine.CaffeineCacheManager to the classpath.
- 这里官方的意思是不建议在生成环境中使用 默认的负载均衡器, 需要引入这个依赖
1 | <dependency> |
- 具体原因参考
SpringCloudGateway关于Cache的警告你关注过吗 - 掘金 (juejin.cn)
与springweb的jar包冲突
gateway整合springboot jar包冲突,Please set spring.main.web-application-type=reactive or remove spring-boo
- 解决方法, 寻找你引入的包, 或者父项目中是否导入了spring.web的jar包
Openfeign
请求只有部分获取到了
- 使用openfeign的时候, 发三次请求, 只有 一两次请求, 可以接受的到。
- 原来是 服务a的 服务名和 服务b的服务名写成同一个了, 所以 服务a发送请求的时候, 可能会把从服务b中拉取服务
传入字符串得到为null
- 不知道为什么, 但是在api模块的对应的参数那边加上
@RequestParam("titleId")这句话就不会是null了
项目快速部署
前端部署
跟着这个流程,把nginx配置好 (如果之前已经弄好了,就只需要修改 default.conf文件)
Docker 安装Nginx容器 (完整详细版)-腾讯云开发者社区-腾讯云 (tencent.com)
上传静态资源到html文件夹中
修改 default.conf文件
一般情况下, 我们只需要修改 下面几个地方
第一处的 location /
1 | location / { |
- 第二处修改 我们要修改发送给后端的地方
1 | location /api/ { |
部分页面刷新404
这是因为你使用vue3的 history 模式, 正确的做法是
第一步, 修改vite.config.js
1
2
3export default defineConfig({
base: '/'
})第二步, 修改nginx配置
1
2
3
4
5
6
7location / {
# 这个root需要根据你的静态资源文件地址进行修改
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
- docker restart nginx 或者是 其他重启的方式即可
后端微服务部署
打包的配置
具体可以看这个跟着他做行了
微服务项目打包部署,一套带走 上 -阿里云开发者社区 (aliyun.com)
如果说什么测试报错, 直接把测试类注释掉即可
mybatis的问题
- 首先 mapper 文件需要放在resource文件夹下面, 不然到时候打包就会出现问题
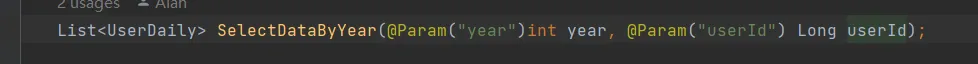
- 第二 mapper 函数里面, 如果涉及有多个参数的时候, 需要再参数前面加上@Param,不然会找不到这个字段

多台服务器出现的一些问题
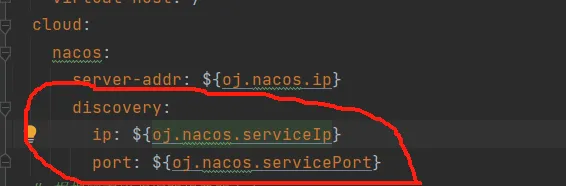
- 现在我出现了一个问题, 因为内存不足, 所以需要把 服务a b c 放在服务器B, 服务d, e需要放在服务器A, 但是上线部署之后就会出现问题不少问题
- 实际上, 这是因为我们没有配置服务的nacos 地址, 所以我们需要再 配置文件中进行修改就好了