跨域请求解决-nginx服务器
跨域请求问题 - nginx解决
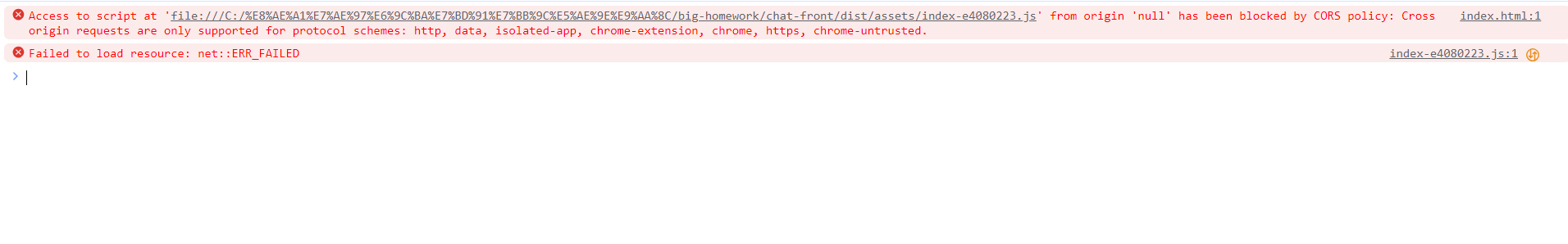
- 想象一个场景, 我在用vue3 vite 写前端(或者已经打包后的文件), 同时后端用springboot , 我写完一个功能想要调试, 但是遇到了下面这个问题

这就是跨域请求的会出现的问题。
解决方法
我在网上看到了很多, 在前端配置一些文件, 在后端加上注解或添加一些配置类文件, 但是恰巧我的程序使用了上面种种方法都无法成功, 在舍友的提醒下, 我开始使用nginx
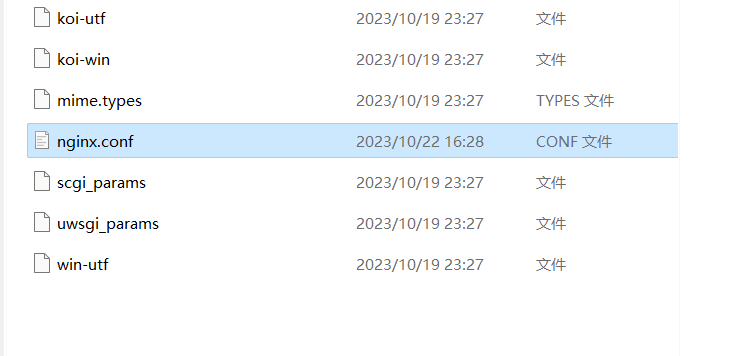
打开nginx 文件夹 打开conf

- 使用 vscode 打开 这个nginx.conf(最好不要使用文本编辑器)

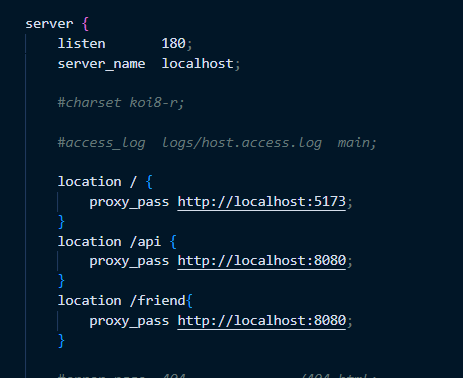
- 加上 这段代码

我解释一下它的作用, 首先 nginx 有一个监听的端口, 这里就是180,(所以我们后续调试打开的地址就是180)
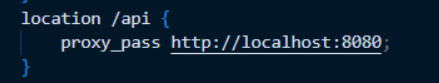
然后 location /api 就是你的路径以 api 开头的网址, 被转发到

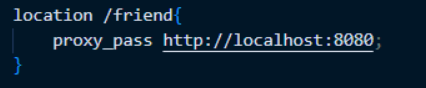
同理 /friend 就被转发到

其余的都被转发到 5173 端口。
在这里 8080 端口是你后端程序的端口, 而5173可以换成你前端程序的端口
而 /api 和 / friend 就是 我的前端的请求接口 一个是以api 开头一个是 friend开头 。
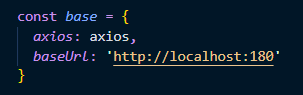
哦 对了, 我们还需要将前端的请求地址换成180端口

这里根据你的nginx 监听的端口而定
然后打开localhost:180, 发现启动成功